سلسلة تعلم التصميم بسهولة: مصطلحات مفيدة في عالم الغرافيك والتصوير
السياسية:
بعد أن أصبح الهاتف صديقنا (وعدوّنا في آن واحد) الملازم لنا أينما حللنا، وهو الجهاز المزود بكاميرا نلتقط فيها العديد من الصور وننشرها ونعدل عليها، باتت مصطلحات متل pixel وratio وjpg وresolution متداولة، وبالتالي، أصبح لزامًا علينا التعرف عليها لنحسن التعامل معها، وهذا المقال سيكون هو الجرعة التعليمية المناسبة لهذا الغرض.
فلنشرع في مقدمة مقتضبة للتصميم الغرافيكي.

ما هو التصميم الغرافيكي؟
التصميم الغرافيكي هو عملية دمج الرسومات والصور والنصوص والألوان والخطوط، بهدف إيصال رسالة أو فكرة محددة للجمهور بطريقة جذابة وفعالة. ويعتمد التصميم الغرافيكي على مبادئ التصميم الفني والإبداعي لإنتاج تصاميم فريدة وجذابة وتعبر بوضوح عن الرسالة أو الفكرة المطلوبة.
ويُستخدم التصميم الغرافيكي في العديد من المجالات، بما في ذلك تصميم المواقع الإلكترونية والإعلانات والمنتجات التجارية والأفلام والمجلات والكتب واللافتات والعديد من الوسائط الأخرى.
ولكي ننتج صورة رقميّة، لا بد لنا من التعرف على أصغر مكوناتها، ألا وهو البيكسل.

ما هو البيكسل؟
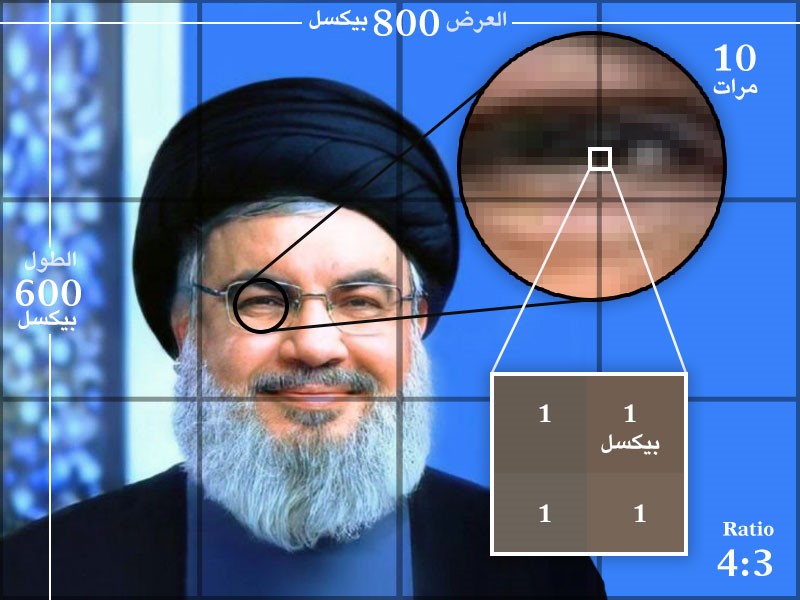
البيكسل أصغر عنصر في الصورة الرقمية، وهو اختصار لكلمة “عنصر الصورة” بالإنجليزية “Picture Element”. وهو عبارة عن نقطة صغيرة جداً تشكل الصورة الرقمية. ويتم قياس عدد البيكسلات في الصورة بالاعتماد على الارتفاع والعرض بوحدة البكسل. وعند زيادة عدد البيكسلات في الصورة الرقمية، يتم زيادة الدقة والوضوح في الصورة.
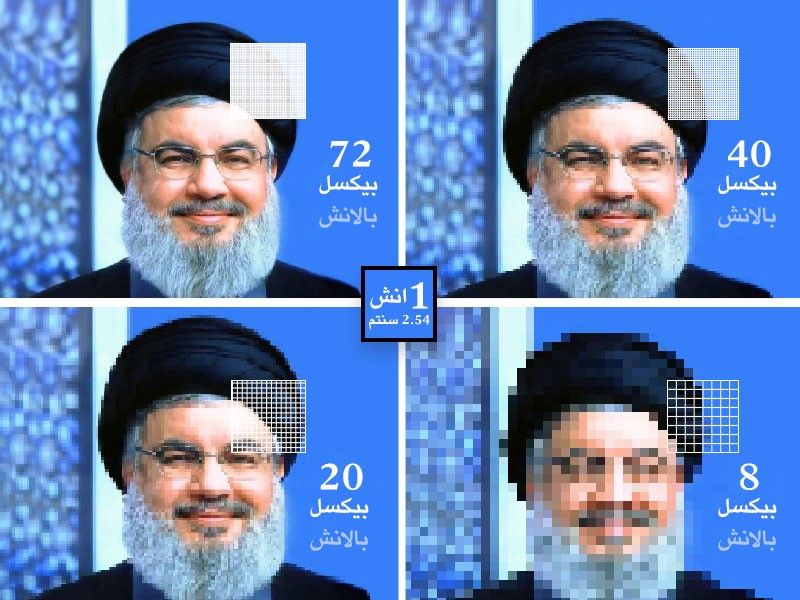
وتختلف كثافة البيكسلات في الصورة الرقمية من صورة إلى أخرى، وتقاس بوحدة “بكسل في البوصة” (PPI)، أو “النقاط في البوصة” (DPI). وتعتمد جودة الصورة الرقمية على كثافة البيكسلات وحجم الصورة وعدد الألوان المستخدمة فيها، حيث يمكن للصورة الرقمية الواحدة أن تحتوي على ملايين البيكسلات المختلفة التي تشكل الصورة الكاملة.
بعد التعرف على البيكسل، ما هي الأبعاد النسبية للصور؟ الملقب “Aspect Ratio”.
ما هو aspect ratio؟
يعبر “الأبعاد النسبية” أو “Aspect Ratio” ببساطة عن العلاقة بين عرض الصورة وارتفاعها. وتعبر عن النسبة بين العرض والارتفاع للصورة، ويتم تعبئة هذه الأبعاد في أرقام ، مثل 4: 3 أو 16: 9 أو 1: 1. على سبيل المثال، إذا كانت الصورة لها أبعاد نسبية 4: 3، فإن هذا يعني أن الصورة تحتوي على 4 وحدات عرض مقابل 3 وحدات ارتفاع.
تعتبر الأبعاد النسبية أمرًا مهمًا في التصوير الفوتوغرافي وفي العمليات الإبداعية الأخرى التي تتطلب استخدام الصور، فمثلاً، في التصميم الجرافيكي، يمكن استخدام الأبعاد النسبية لتحديد حجم الصورة التي ستستخدم في المشروع وتحديد نسبة العرض إلى الارتفاع، وهذا يساعد في تحقيق توازن وتناسق في المشروع النهائي. ومن الجدير بالذكر أن بعض منصات التواصل الاجتماعي مثل Instagram و Facebook تفرض قيودًا على الأبعاد النسبية للصور المشاركة عليها، لذلك فمن المهم الانتباه إلى ذلك عند تحرير ومشاركة الصور.
والآن ماذا أفعل لحل مشكلة جودة الصورة؟ الحل هو بمعرفة معنى الدقة أو الـ resolution؟

ما هو resolution؟
الدقة (بالإنجليزية: Resolution) هي كمية البيانات المعروضة في الصورة الرقمية وتعبر عن عدد البيكسلات في الصورة الواحدة، وهي تعتبر من أهم المعايير التي يتم قياس جودة الصورة الرقمية بها. وتعبر الدقة عن عدد البكسلات التي تشكل الصورة الواحدة، حيث يتم قياس الدقة عادة بوحدة “البكسل لكل بوصة” (PPI) أو “النقطة لكل بوصة” (DPI).
وتختلف الدقة من صورة إلى أخرى، حيث يتم تحديد الدقة بواسطة مجموعة من العوامل مثل حجم الصورة وعدد البيكسلات الموجودة فيها، حيث تتميز الصورة ذات الدقة العالية بتفاصيل دقيقة وحادة وألوان واضحة ونقية، في حين أن الصورة ذات الدقة المنخفضة تظهر غير واضحة وقد تكون بها تشوهات وفقدان في التفاصيل.
ويستخدم مصطلح الدقة في العديد من المجالات، بما في ذلك التصوير الفوتوغرافي والتصميم الجرافيكي والطباعة والفيديو والألعاب الإلكترونية.
والآن بعد أن أصبحت أعرف مما تتألف الصورة والأبعاد المناسبة والدقة لا بد لي من التفريق بين أنواعها حسب الحاجة. فالصورة الشفافة مثلاً لا بد من حفظها بامتداد خاص. فهيا بنا لنتعلم امتدادت الصور.
أبرز أنواع الصور الغرافيكية

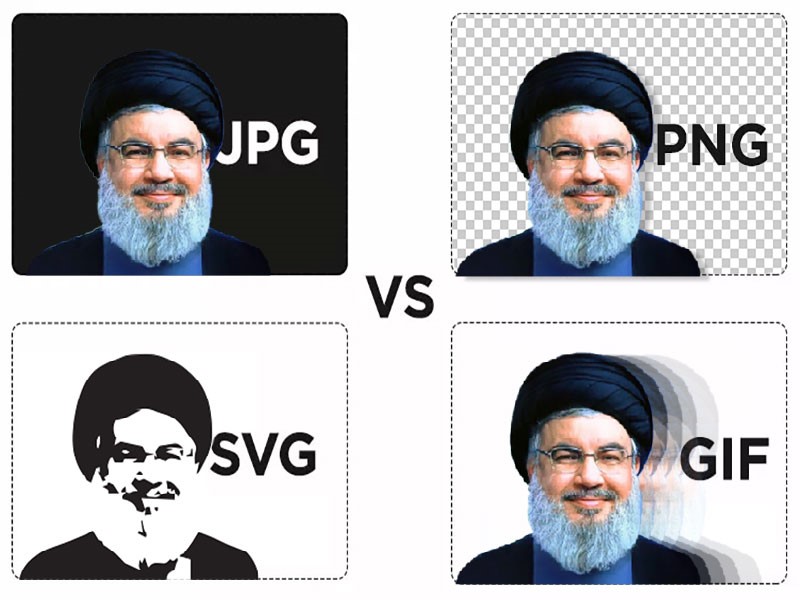
تعتبر امتدادات الصور الغرافيكية الصيغ التي تستخدم لتخزين الصور الرقمية، وتشمل بعض امتدادات الصور الغرافيكية الشائعة ما يلي:
1- JPEG: وهو اختصار لـ Joint Photographic Experts Group، وهو الأكثر استخدامًا لتصفية الصور الفوتوغرافية على الإنترنت وفي التطبيقات الأخرى.
2- PNG: وهو اختصار لـ Portable Network Graphics، ويستخدم لتخزين الصور المنقطة والشفافة على الإنترنت، ويتميز بدعم الشفافية والجودة العالية.
3- GIF: وهو اختصار لـ Graphics Interchange Format، ويستخدم لتخزين الصور المتحركة وغير المتحركة، ويتميز بدعم الحركة والتحرير البسيط.
4- SVG: وهو اختصار لـ Scalable Vector Graphics، ويستخدم لتخزين الصور المتجهية، ويتميز بالقابلية للتغيير في الحجم دون فقدان الجودة.
5- EPS: وهو اختصار لـ Encapsulated PostScript، ويستخدم في النشر والطباعة ويتميز بدعم النصوص والرسومات المتجهية.
6- AI: وهو اختصار لـ Adobe Illustrator، ويستخدم في الرسومات المتجهية وتحرير النصوص، ويتميز بالقابلية للتحرير الشامل ودعم الطباعة العالية الجودة.
7- PSD: وهو اختصار لـ Adobe Photoshop، ويستخدم في تحرير الصور الفوتوغرافية والرسومات، ويتميز بدعم الطبقات والمؤثرات الخاصة والتعديل الشامل على الصور.
* المصدر: موقع العهد الاخباري